In the digital landscape, ensuring your website stands out in search engine results is crucial. One powerful way to enhance your website's visibility and improve your SEO is by adding schema markup. Schema markup, or structured data, helps search engines understand your content better, leading to rich snippets that make your listings more attractive to users.
For WordPress users, adding schema markup might seem daunting, but it doesn’t have to be. This guide will walk you through the process of adding schema markup to your WordPress site, either manually or using plugins. At Mindshare Consulting Inc, we specialize in SEO and digital marketing services, and we're here to help you make the most of your online presence.
In this comprehensive guide, you’ll learn about the importance of schema markup, the different types of schema markup you can use, and step-by-step instructions to implement it on your WordPress site. Whether you’re a seasoned webmaster or a beginner, this guide will provide you with the knowledge and tools needed to boost your site’s SEO and user engagement.
What is Schema Markup?
Schema markup is a form of microdata that helps search engines understand your content better. By providing this additional context, you can enhance your search engine results with rich snippets, which are more detailed and engaging for users. Examples include review stars, product prices, and event dates.
Think of Schema markup as a “business card” for search engines. It provides essential context to your content, helping search engine crawlers accurately identify what the content is about. Just as a business card informs potential clients of your job title, Schema markup communicates to search engines what the data on your page represents, enabling proper indexing.
For instance, if your page mentions a name like “Arya Stark,” Schema markup clarifies for search engines whether this refers to an author or a character in a TV series. By defining the structure of your data clearly, you ensure that search engines understand the context and can present a more accurate “business card” for your content.
Moreover, Schema metadata appears beneath your headlines in Google’s search results pages (SERPs). This helps users understand how your content meets their information needs. For example, with Schema markup, readers looking for content related to the writer Arya Stark will be assured they aren't clicking on an article about pop culture.
Schema vocabulary, which includes contextual data structures embedded in your pages, can be utilized in several formats, such as JSON-LD, Microdata, and RDFa.
Why Schema Markup Essential for Modern SEO
By adding Schema markup to your WordPress site, you enhance the accuracy of how search engines represent your site in search results. For example, consider the Arya Stark case mentioned earlier—using Schema markup ensures that your Game of Thrones fan site won’t mistakenly appear in searches for new authors.
Additionally, Schema can indicate your organization's location, which is particularly beneficial for businesses with physical locations.
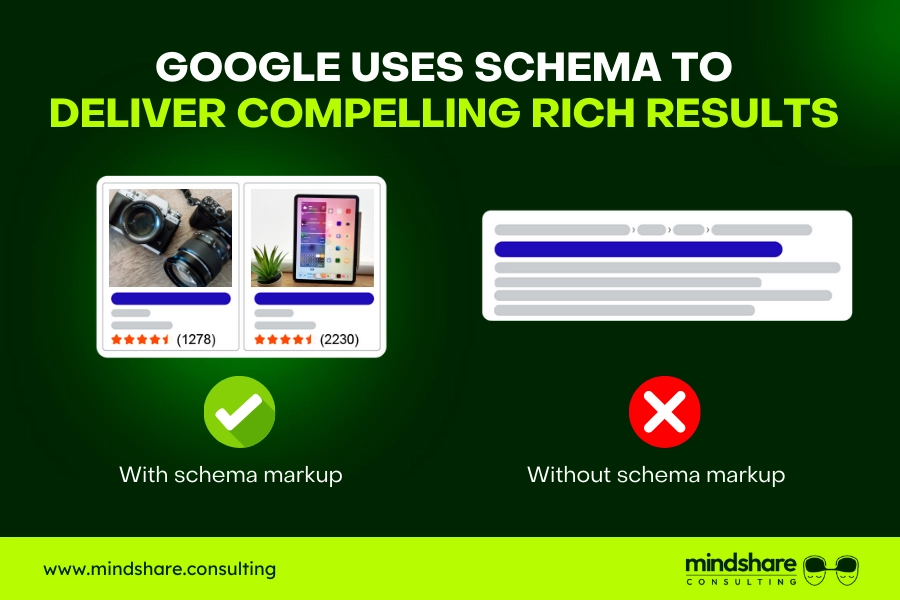
Another advantage of incorporating Schema markup is that it increases your site’s chances of appearing in rich snippets or Google’s Knowledge Panel. These “quick facts” shown in search results can significantly boost your site’s traffic.
In website terms, Schema is a powerful tool for driving conversions and increasing pageviews—and it’s something everyone should take advantage of.
Implementing schema markup on your website offers numerous benefits:
- Improved Search Engine Rankings: Enhanced search results can lead to higher rankings.
- Increased Click-Through Rates (CTR): Rich snippets make your listings more appealing.
- Enhanced User Experience: Users find the information they need more quickly and easily.
- Competitive Advantage: Stand out from competitors who aren’t using schema markup.
The Different Types of Schema Markup for Your Site
There are three primary Schema Markup formats: JSON-LD, Microdata, and RDFa. While they might seem complex at first, we'll break them down for easy implementation.
Understanding Schema Markup Formats
While all formats involve some basic understanding of HTML structure, especially when placing the code within your webpage's <head> or <body> sections, JSON-LD is generally considered the easiest to implement. This is because JSON-LD code is added using a <script> tag in the <head> section, keeping your website's actual content clean. Microdata and RDFa, on the other hand, require modifications directly within the HTML code itself, which can be visible to users.
Choosing the Right Schema Markup Structure
Different Schema Markup types cater to various businesses and industries. Selecting the appropriate schema type is crucial for effectively communicating the nature of your content to search engines.
Schema Markup's greatest strengths lie in its versatility and specificity. There's a wide range of schema types available to address different content types. This allows for detailed annotations that enhance the relevance of your web pages in search results.
Here's a brief overview of some of the most commonly used Schema Markup types. It's important to note that hundreds of schema types exist to suit diverse content needs.
| Schema Type | Who Should Use It | Purpose | Learn More |
|---|---|---|---|
| Article Schema | News websites, blogs, online magazines | Mark up news articles, blog posts, and other written content for enhanced search appearance | Article Schema on Schema.org |
| Product Schema | E-commerce websites, online retailers | Provide detailed product information like price, availability, and reviews | Product Schema on Schema.org |
| Local Business Schema | Brick-and-mortar businesses, local service providers | Provide local business details like address, phone number, and opening hours | Local Business Schema on Schema.org |
| Event Schema | Event organizers, venues, online ticket sellers | Provide event details including dates, locations, and ticket prices | Event Schema on Schema.org |
| Recipe Schema | Food bloggers, recipe websites | Mark up recipe content, providing details like ingredients, cooking time, and nutritional information | Recipe Schema on Schema.org |
| Review Schema | Any website featuring user-generated reviews | Provide structured information about reviews and ratings for products, services, or content | Review Schema on Schema.org |
| FAQ Schema | Websites with frequently asked questions sections | Provide structured information for FAQs, enhancing search result displays | FAQ Schema on Schema.org |
| Breadcrumb Schema | Websites with complex navigation structures | Help search engines understand the website structure and improve breadcrumb displays | Breadcrumb Schema on Schema.org |
Rich Snippets Supported by Google
| Rich Snippet Type | Description | Example | Learn More |
|---|---|---|---|
| Review Snippets | Show star ratings and review counts | A product page with average rating and number of reviews | Google's Review Snippets |
| Recipe Snippets | Display recipe details like ratings, cooking time, and ingredients | A recipe post showing cooking time, calories, and ratings | Google's Recipe Snippets |
| Product Snippets | Show product details like price, availability, and reviews | An e-commerce product page with price, availability status, and reviews | Google's Product Snippets |
| Event Snippets | Display event details such as dates, locations, and ticket prices | An event listing with date, time, and location | Google's Event Snippets |
| FAQ Snippets | Show a list of questions and answers | A FAQ page with expandable questions and answers | Google's FAQ Snippets |
Best Tools for Generating Schema Markup
To simplify the process, you can use several tools:
- Google’s Structured Data Markup Helper: An easy-to-use tool to generate markup.
- Schema.org: The official website for schema markup examples and guidelines.
- RankMath Plugin: A popular WordPress plugin that simplifies schema implementation.
Step-by-Step Guide to Adding Schema Markup in WordPress
Schema markup in WordPress enhances your content's visibility on search engines and social media, and it enables features like Google's knowledge panels. This markup makes your pages eligible for special SERP features, giving them increased visibility in search results.
Now, you might be wondering how to integrate schema markup into your WordPress site. There are two methods to add schema markup to your WordPress site: using a plugin for a straightforward approach and manually adding the code for more customization.
Here’s a comprehensive guide to help you add schema markup using both methods – manual and plugin-based:
Why Use a Plugin for Schema Markup?
Using a plugin is generally recommended for adding schema markup due to its simplicity and efficiency. Plugins streamline the process and ensure the correctness of the schema code, saving time and effort.
Simplify Schema Markup Using a Plugin: RankMath
RankMath is an exceptional SEO plugin for WordPress, enabling seamless integration of schema markup. Here’s how you can utilize it:
1. Installing and Activating RankMath
Start by logging into your WordPress dashboard. This is your main hub where you’ll do most of your website tinkering.
- Head over to Plugins > Add New.
- In the search bar, type “RankMath” and press enter. You’ll see it pop up in the results.
- Click on the Install Now button next to RankMath.
- After installation, click Activate to turn it on.
After activating, RankMath will invite you to start the setup wizard. It’s like a guided tour to get things up and running smoothly.
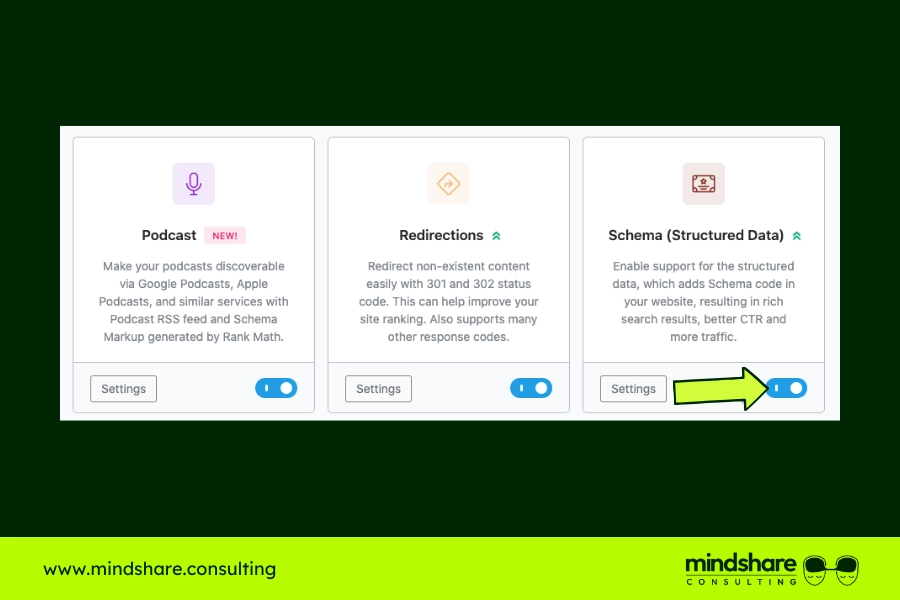
Make sure you enable the Schema Markup feature during setup.
2. Configuring Default Schema for Your Website
Given the burgeoning importance of schema in modern SEO, each piece of content on your website must be equipped with structured data. With Rank Math, streamlining this task is a breeze. You can conveniently specify a default schema type to apply to all your posts and pages directly within the Rank Math settings interface.
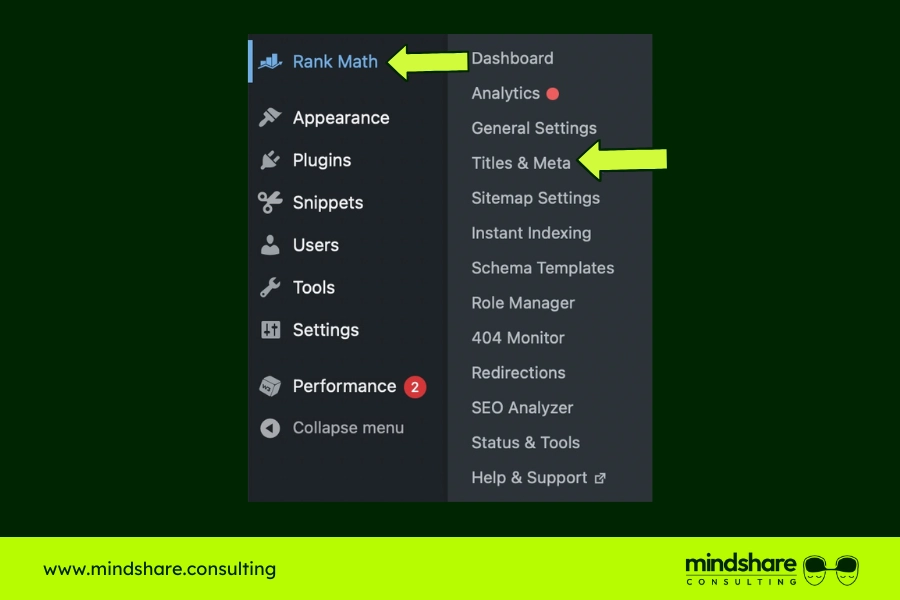
- Go to RankMath SEO > Titles and Meta.
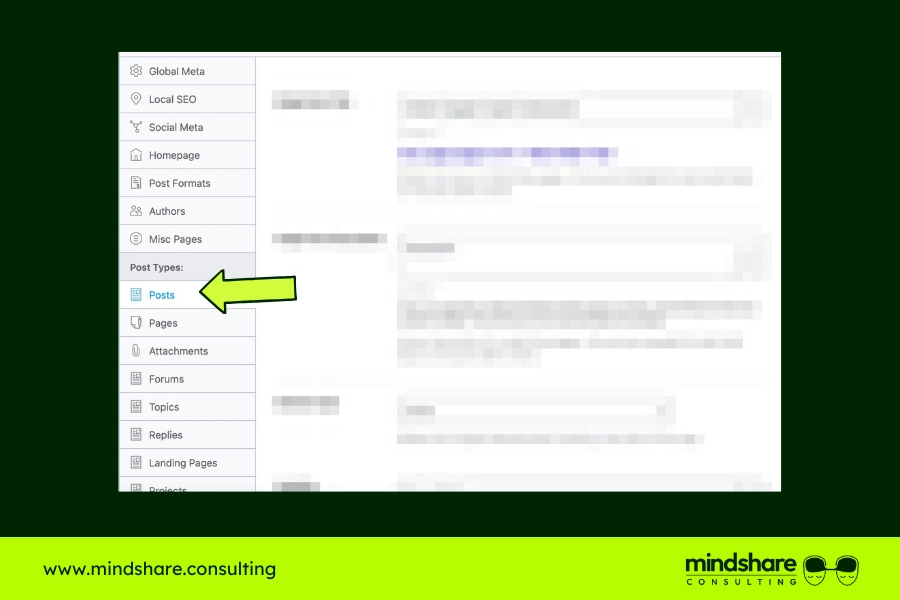
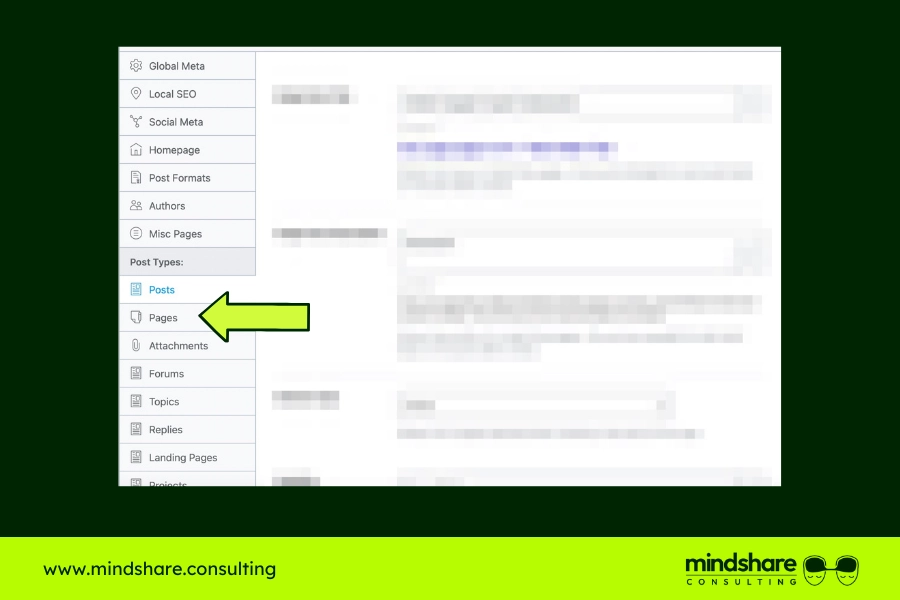
- When you navigate Rank Math’s Title and Meta settings, head to the left tab menu and select the "Post" option.
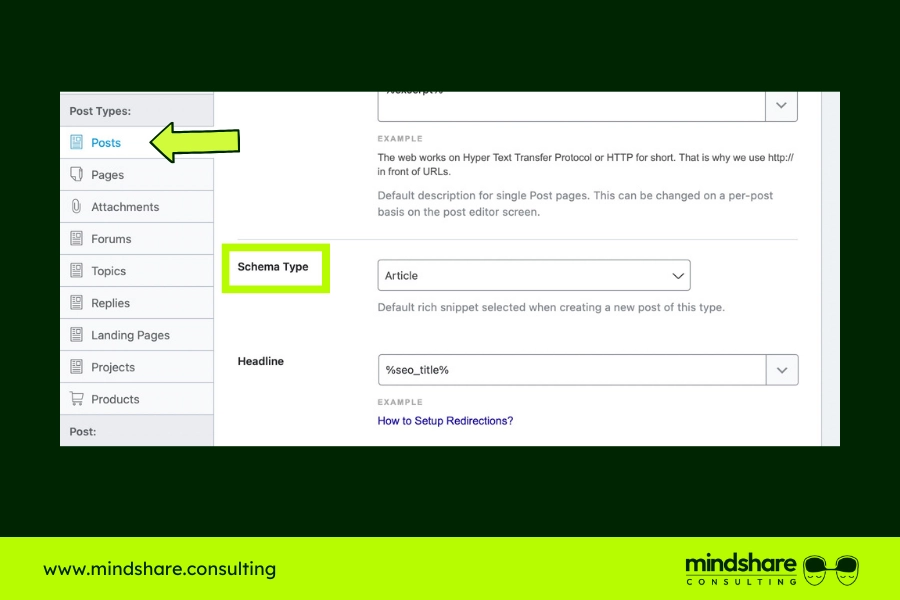
- Scroll the page slightly to find the Schema Type option.
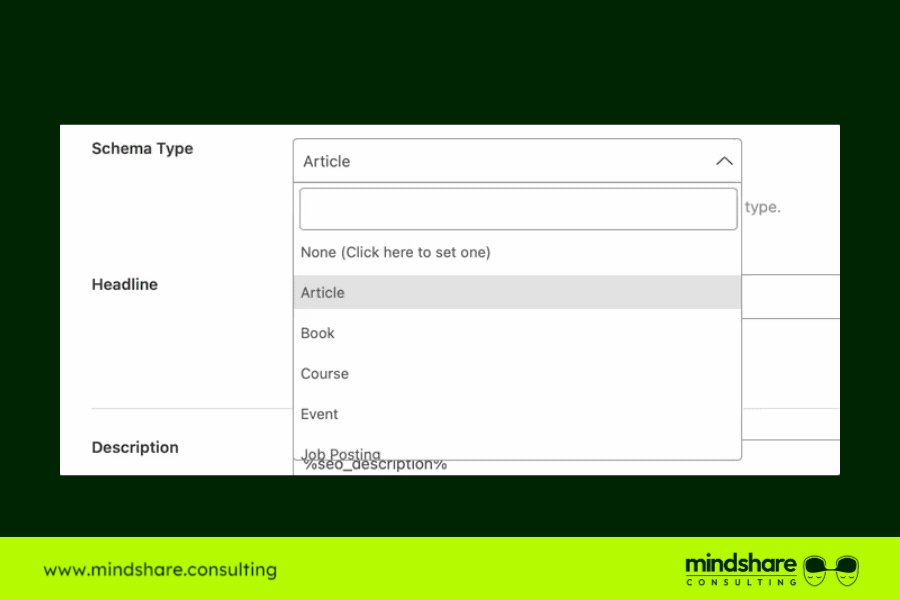
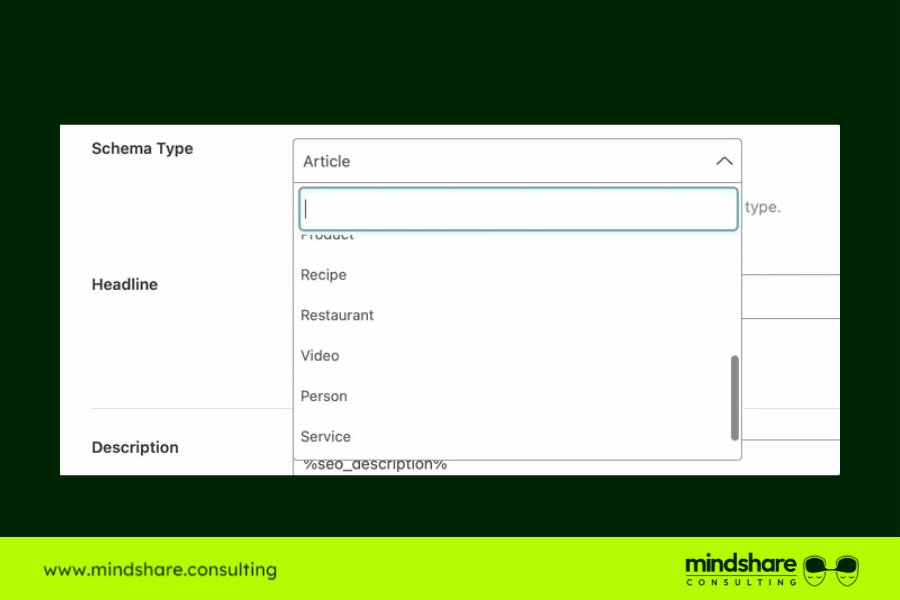
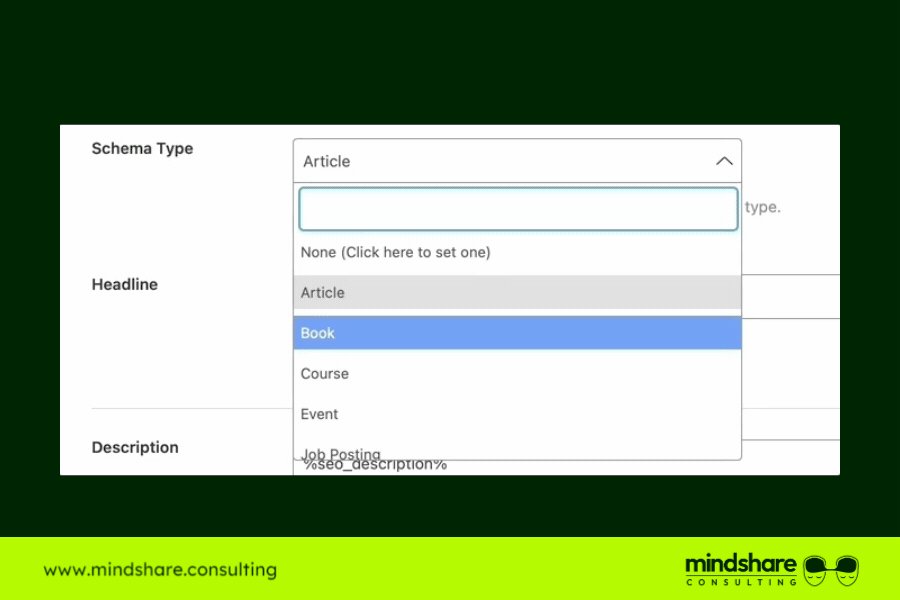
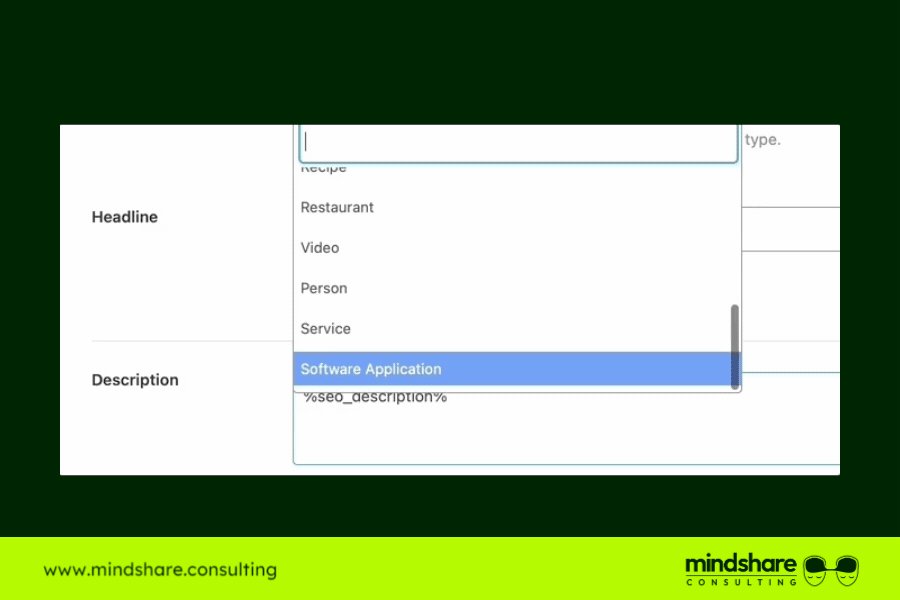
- Click the drop-down menu to view all supported schema types. You can then scroll or search through the available schema types supported by Rank Math.
Choose the schema type that is most commonly used on your website, and then save your changes.
Once you have saved your settings, repeat the process for your website's pages. If your site contains custom post types, they will also appear in the menu. For comprehensive schema implementation, applying this configuration to all post types is advisable.
It's important to note that up to this point, we haven't added any schema to any of our posts. We've only chosen the default schema type that will be applied to posts, which can then be customized per-post or per-page.
3. Add Schema Markup to Individual Posts and Pages
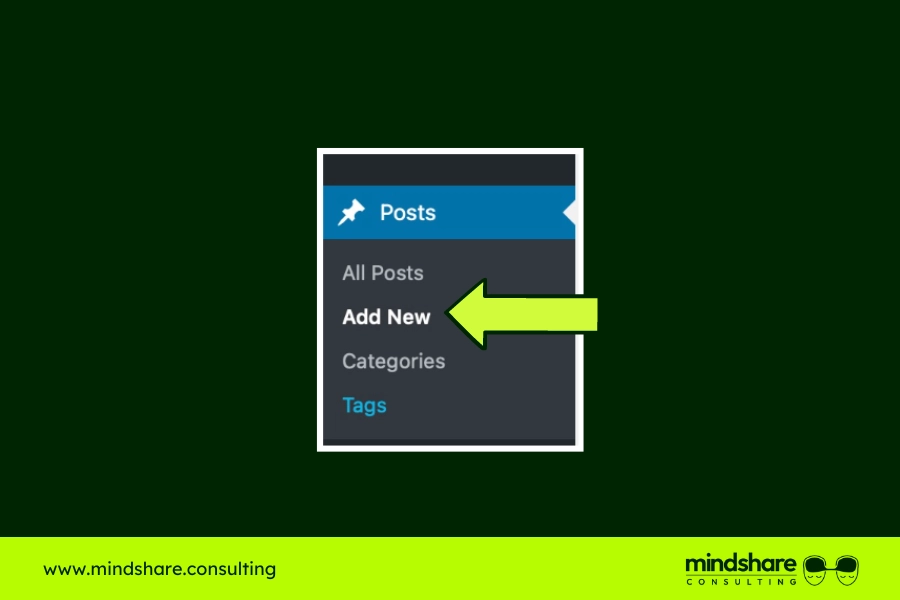
After setting a default Schema type for your pages, we can now start adding or modifying the Schema for individual posts. For this example, we’ll create a new post by navigating to Posts → Add New. We’ll enter a title and add some text.
For the Classic Editor in WordPress
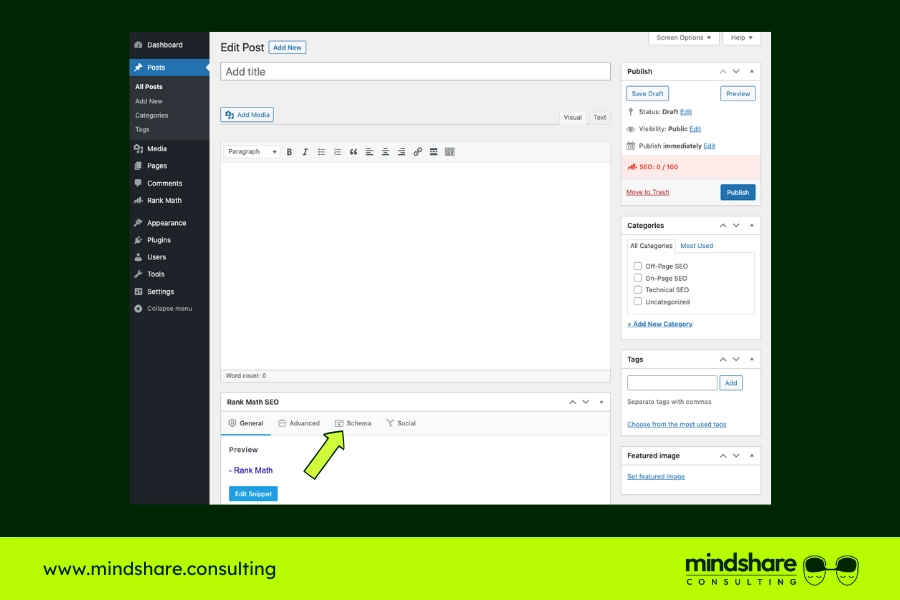
You’ll find the Rank Math Metabox as you scroll down to the bottom of the page. If you don’t see the Rank Math Metabox in the Classic Editor, click on Screen Options and then select Rank Math SEO from the Screen elements.
Next, navigate to the Schema tab within the Rank Math metabox, as shown below.
For Gutenberg Users:
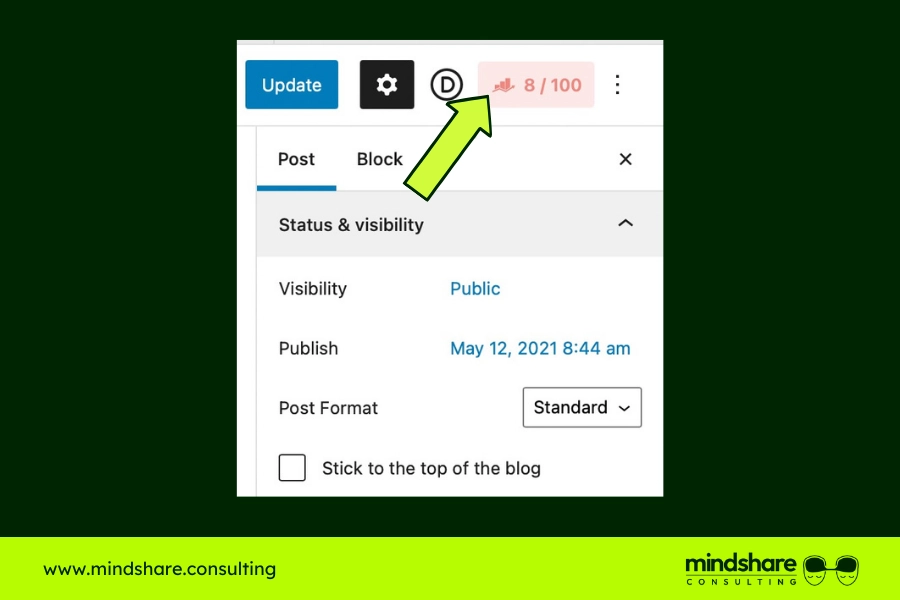
In the Block Editor, navigate to the Plugins section in the WordPress dashboard to find Rank Math.
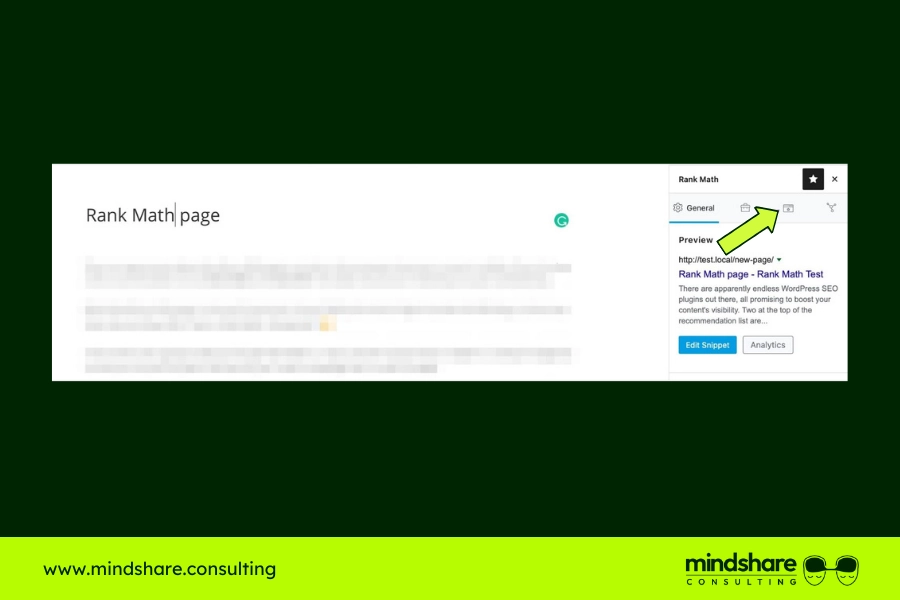
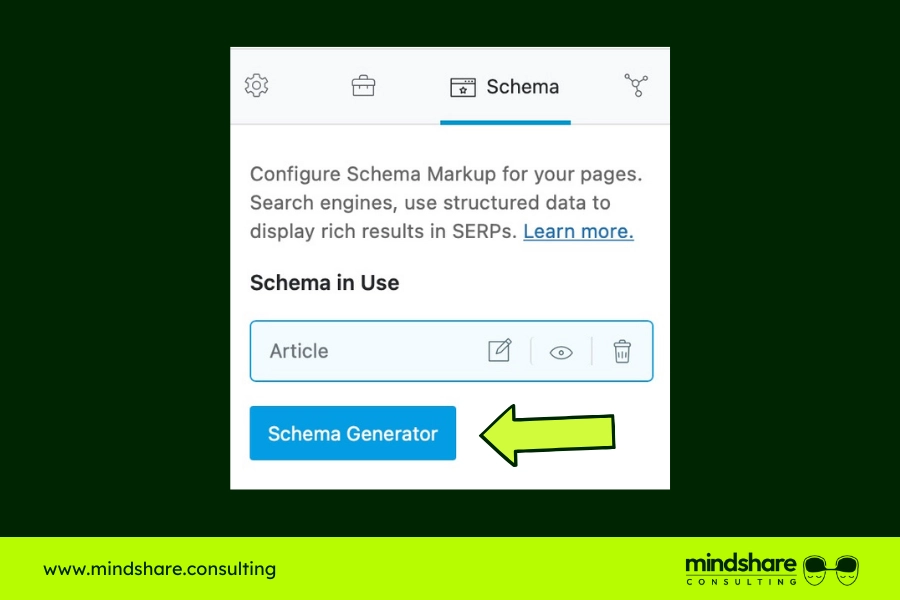
Once the Rank Math menu is opened, switch to the Schema tab by selecting the corresponding icon from the menu.
This is how the new Schema Generator will appear. As a reminder, we previously configured a default Schema type (Article), which is why it is displayed here. If you chose a different Schema type as default, it would be shown here instead.
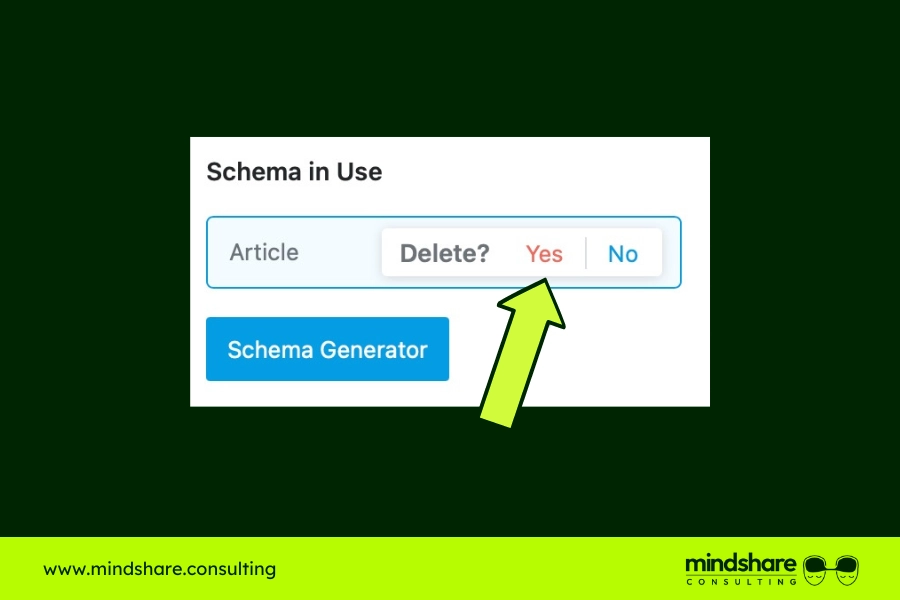
Since we will cover adding various types of Schemas, we will remove the existing Schema by clicking the delete icon next to the Schema, and then confirming the deletion by clicking Yes.
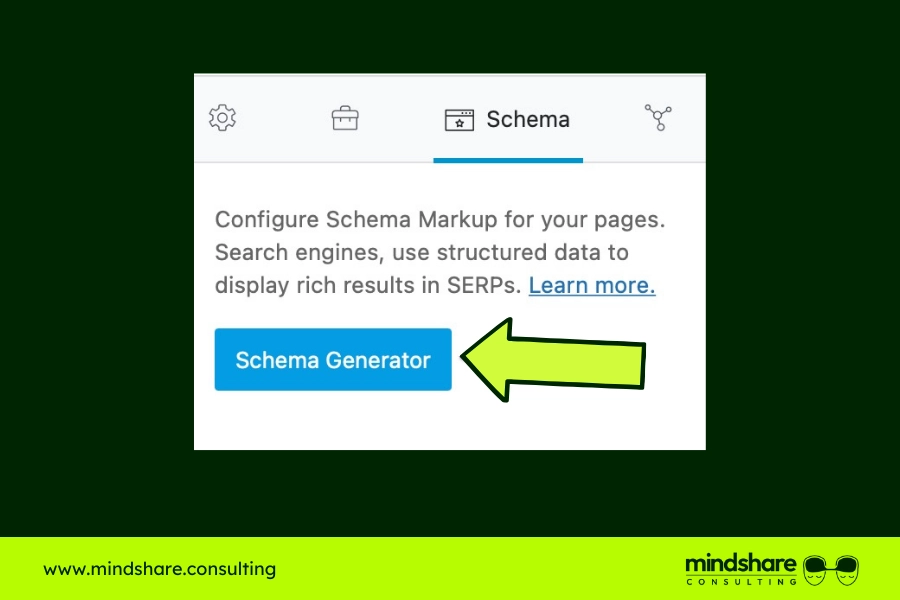
Now, begin the process of adding a new schema by clicking on the Schema Generator button.
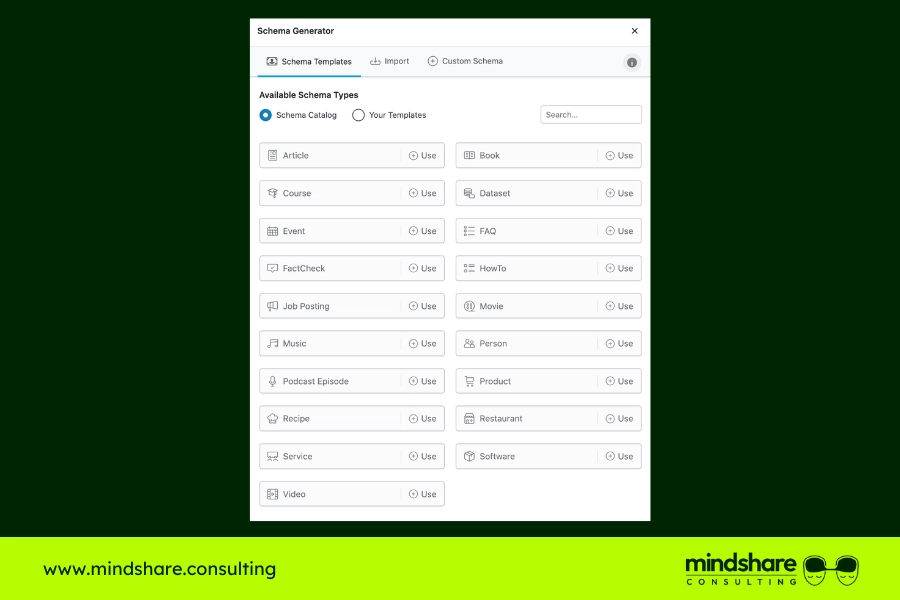
Here's what you'll see on your screen: a variety of Schema types supported by Rank Math, along with additional options.
If you are using the free version of Rank Math, some features may not be visible. These features are exclusive to Rank Math PRO. Below is a side-by-side comparison showing the differences between the free and PRO versions.
In the Free version, you'll notice the Custom Schema tab, but it won't be functional. Attempting to access it will prompt you to upgrade to Rank Math PRO.
Let's head in the complete list of all the Schema types supported by Rank Math.
Validate Schema Markup
- After publishing, use Google’s Rich Results Test to validate your schema markup.
- Enter your URL and run the test to check for any errors.
Manually Adding Schema Markup
If you prefer to add schema markup manually, here’s how you can do it:
- Identify the Schema Type You Need
- Determine the appropriate schema type for your content. For example, use Product schema for product pages and Article schema for blog posts.
- Generate Schema Markup Code
- Use tools like Schema.org or Google’s Structured Data Markup Helper to generate the necessary code. Here’s an example of JSON-LD format for an article:
<script type="application/ld+json">{"@context": "https://schema.org","@type": "Article","headline": "How to Add Schema Markup Manually","datePublished": "2024-06-14","author":{"@type": "Person","name": "Jay Mehta"},"publisher":{"@type": "Organization","name": "Mindshare Consulting Inc","logo":{"@type": "ImageObject","url":"https://www.mindshare.consulting/wp-content/uploads/2024/05/mindshare.svg"}}}</script> - Add Schema Markup to Your HTML
- Edit the HTML file for the page where you want to add the schema markup.
- If you’re using JSON-LD, embed the code in the <head> section of your HTML file:
<script type="application/ld+json">{"@context": "https://schema.org","@type": "Article","headline": "How to Add Schema Markup Manually","datePublished": "2024-06-14","author":{"@type": "Person","name": "Jay Mehta"},"publisher":{"@type": "Organization","name": "Mindshare Consulting Inc","logo":{"@type": "ImageObject","url":"https://www.mindshare.consulting/wp-content/uploads/2024/05/mindshare.svg"}}}</script> - Validate Your Schema Markup
- Use Google’s Rich Results Test to ensure your schema markup is correctly implemented. Simply enter your URL or paste the code to check for any errors.
- Monitor and Maintain Your Schema Markup
- Regularly test and update your schema markup to keep it effective. As your content changes, make sure your schema markup is up-to-date to reflect those changes.
8 Common Schema Markup Mistakes to Avoid
Integrating Schema Markup into your website is crucial for enhancing SEO, but avoiding mistakes is equally important to maximize its benefits. Understanding and avoiding these errors ensures that your Schema Markup effectively supports your SEO strategy.
Incomplete or incorrect Schema Markup can significantly hamper your website's SEO performance, as it can confuse search engines about your content.
Here are common mistakes to steer clear of when implementing Schema Markup:
1. Incorrect Formatting
- Issue: Incorrect syntax or formatting.
- Solution: Validate using Google’s Rich Results Test.
2. Wrong Schema Type
- Issue: Using inappropriate schema types.
- Solution: Choose the correct schema from Schema.org.
3. Not Updating Markup
- Issue: Outdated schema after content changes.
- Solution: Update schema markup with content updates.
4. Missing Important Properties
- Issue: Missing critical schema properties.
- Solution: Include all required fields from Schema.org.
5. Not Testing Markup
- Issue: Unchecked schema markup errors.
- Solution: Test with Google’s Rich Results Test.
6. Ignoring Google’s Guidelines
- Issue: Non-compliance with Google’s rules.
- Solution: Follow Google’s Structured Data Guidelines.
7. Overloading Schema
- Issue: Excessive or irrelevant markup.
- Solution: Use schema markup judiciously and relevantly.
8. Duplicate Markup
- Issue: Conflicting duplicate schema markup.
- Solution: Ensure unique schema markup for each page.
Conclusion
Schema markup is a vital tool for improving your website's SEO and enhancing your search engine visibility. By implementing schema markup, you can provide more detailed and relevant search results, ultimately driving more traffic to your site.
This guide provides a comprehensive overview of how to add schema markup to your WordPress site, helping you enhance your SEO and search engine visibility. If you need assistance with implementing schema markup or want a detailed review of your site to recommend the best schema types for your content, contact Mindshare Consulting Inc.
Our team of experts can install schema markup on any type of website, including custom sites, HTML, PHP, WordPress, Shopify, and eCommerce platforms. Visit our SEO services page to learn more about how we can help you achieve your digital marketing goals and improve your online presence.
At Mindshare Consulting Inc, we specialize in helping businesses optimize their online presence. Our SEO services include comprehensive schema markup implementation to ensure your site stands out in search results. For personalized assistance, meet with our experts or check out our testimonials to see how we’ve helped other businesses succeed.
Additional Resources
- Schema.org
- Google’s Structured Data Markup Helper
- RankMath Plugin Guide
Ready to enhance your website’s SEO? Contact us at Mindshare Consulting Inc to get started today!